
How to Add Advertise Here 125x125 Ad Banner Widget For Blogger
Please follow below steps to add Advertise Here 125x125 Ad
Banner Widget For Blogger:
Step 1
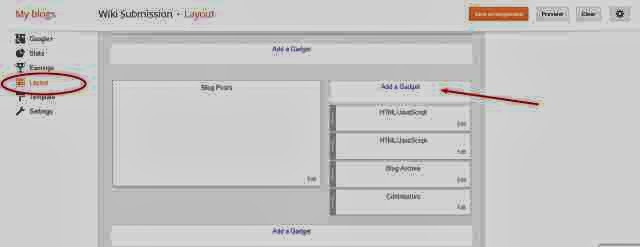
Login into blogger account. Go to blogger Dashboard and
click on layout tabs at the left panel. After click on layout please click on your sidebar Add a
Gadget link as shown in below picture.

Step 3
When you click on Add a Gadget link a popup window will open
with all gadgets list. Select HTML/JavaScript from gadgets list as shown in
below picture.


Step 4
Copy and paste below codes and make some changes as instruction
below:
<div align="center">Tips: Change ADVERTISER-URL-HERE with your advertise page URL, IMAGE-BANNER-URL with Advertise Here 125x125 Banner Image and DESCRIPTION-OF-AD with Description.
<table border="0" cellpadding="2" cellspacing="6" width="265"bgcolor="#ffffff">
<tbody><tr>
<td><center><a href="ADVERTISER-URL-HERE" rel="nofollow"><img border="0" alt="DESCRIPTION-OF-AD" width="125" src="IMAGE-BANNER-URL" height="125"/></a></center></td>
<td><center><a href="ADVERTISER-URL-HERE" rel="nofollow"><img border="0" alt=" DESCRIPTION-OF-AD " width="125" src="IMAGE-BANNER-URL" height="125"/></a></center></td>
</tr>
<tr>
<td><center><a href="ADVERTISER-URL-HERE" rel="nofollow"><img border="0" alt=" DESCRIPTION-OF-AD " width="125" src="IMAGE-BANNER-URL" height="125"/></a></center></td>
<td><center><a href="ADVERTISER-URL-HERE" rel="nofollow"><img border="0" alt=" DESCRIPTION-OF-AD " width="125" src="IMAGE-BANNER-URL" height="125"/></a></center></td>
</tr>
</tbody></table>
<a href="http://www.haakblog.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/haakblog" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a>
</div>
Step 5
Click on Save button.


