
If you want to show some targeted post to all your readers
then this widget help to show your post on home page. You can add your 4 post
on this widget and it will show on your home page with hover effect.
Featured Posts Slider widget for Blogger
You can add Featured Posts Slider widget with images for
Blogger with follow below steps:
Step 1
Log in into your blogger Dashboard and Go to Template then
click on Edit HTML button as show in below picture.

Step 2
Search below code with the help of CTRL + F.
]]></b:skin>
Step 3
Add below code above this code and click on save template
button.
#featured-post a{color:#fff}
#featured-post ul{list-style:none;padding:0}
#featured-post ul li{padding:2px 0 0 2px;float:left;clear:none;width:183px}
#featured-post .item-content{background:transparent}
#featured-post .item-thumbnail{background:transparent}
#featured-post .item-content img{width:183px;height:183px}
#featured-post .item-title{line-height:1.3em;font-size:90%;min-height:50px;max-height:50px;;opacity:0.75;background:#000;margin:-63px 0 1px;padding:5px;color:#fff;overflow:hidden}
#featured-post ul li:first-child{height:250px!important;width:250px!important;padding:2px 0 0!important}
#featured-post ul li:first-child img{height:250px!important;width:250px!important}
#featured-post ul li:first-child + li + li + li{width:368px!important;height:64px!important;overflow:hidden}
#featured-post ul li:first-child + li + li + li img{width:368px!important;height:368px!important}
#featured-post ul li:first-child + li + li + li div.item-title{margin:-373px 0 5px;padding-right:60px;min-height:56px;max-height:56px;opacity:0.90;background: #000 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJhX_Z4lA97f0KKmVGFZv_aO2mugC_K0AlNBGRne2hFhaHgYN-vWJAWwrP6y1APF2okQnHy_agVzijr8h6qvKI1SVnt5bWVcrWPu0LhyphenhyphenX7e9iPdvP2ZMcc-rBg2lD6HHdwtXMIVt1OXzc/s48/Arrow%2520Right.png') 305px 7px no-repeat!important}
#featured-post ul li:first-child + li + li + li div.item-title a{font-size:16px;line-height:1.2em}
Step 4
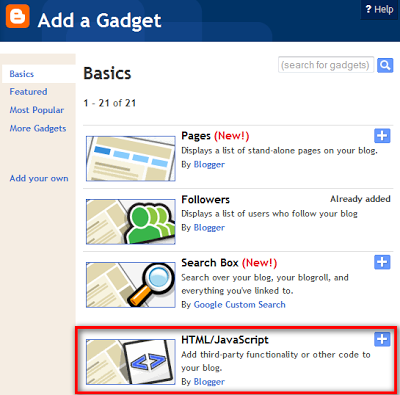
Now Go to Layout and click on add widget link then
HTML/JavaScript as show in below picture.

Step 5
Add below code in this box.
<div id="featured-post">
<ul>
<!--Featured Post 1>
<li>
<div class="item-content">
<div class="item-thumbnail">
<a href="post url"><img src="image url" /> </a></div>
<div class="item-title">
<a href="post url">Post Title</a></div></div></li><!Featured Post 1 end-->
<!--Featured Post 2>
<li>
<div class="item-content">
<div class="item-thumbnail">
<a href="post url"><img src="image url" /> </a></div>
<div class="item-title">
<a href="post url">Post Title</a></div></div></li><!Featured Post 2 end-->
<!--Featured Post 3>
<li>
<div class="item-content">
<div class="item-thumbnail">
<a href="post url"><img src="image url" /> </a></div>
<div class="item-title">
<a href="post url">Post Title</a></div></div></li><!Featured Post 3 end-->
<!--Featured Post 4>
<li>
<div class="item-content">
<div class="item-thumbnail">
<a href="post url"><img src="image url" /> </a></div>
<div class="item-title">
<a href="post url">Post Title</a></div></div></li><!Featured Post 4 end-->
</ul><a href="http://www.haakblog.com" rel="dofollow" target="_blank" title="blogger"><img src="https://bitly.com/haakblog" alt="blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a>
<div id="rpdr" style="font-family: arial, sans-serif; font-size: 9px;">
<a href="http://www.haakblog.com/2013/07/featured-posts-slider-widget-images-blogger.html" target="_blank" title="Get Widget">Widget</a></div>
Tips: Change Post URL, Image URL and Post Title with your URL that you show in featured.
Step 6
Click on Save.

